
Media Query Mixins using SASS for Bootstrap 4 and understanding responsiveness approaches - Aslam Doctor

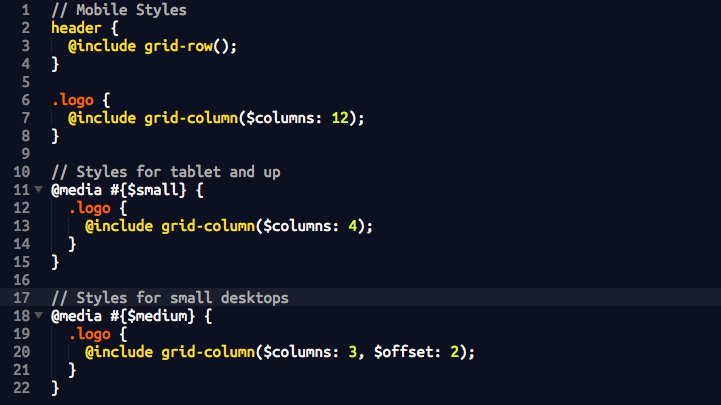
Useful Sass (SCSS) media query mixins for Bootstrap - Glenn McComb: front end developer and designer
GitHub - kopepasah/sass-media-query-stack: Sass mixin which builds media queries, from simple to complex.

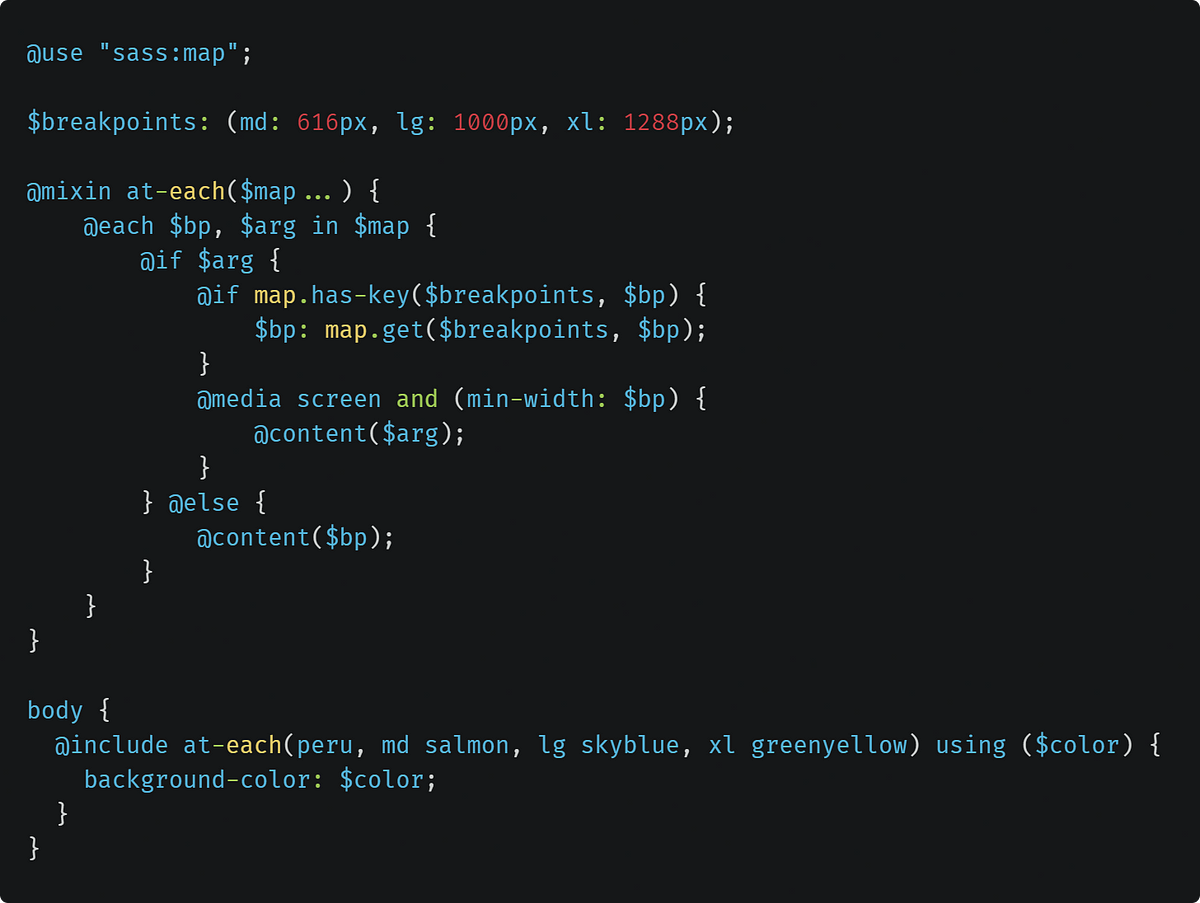
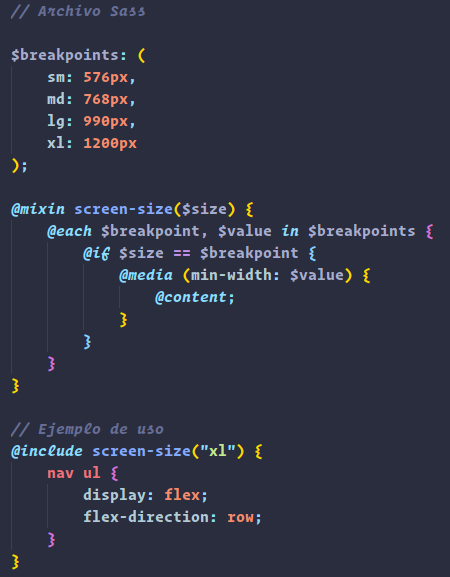
Adrián Benavente on Twitter: "Les dejo un ejemplito de cómo pueden crearse un set de media queries expresivas con #Sass en solo unas líneas de código. https://t.co/gTALYHYx04" / Twitter

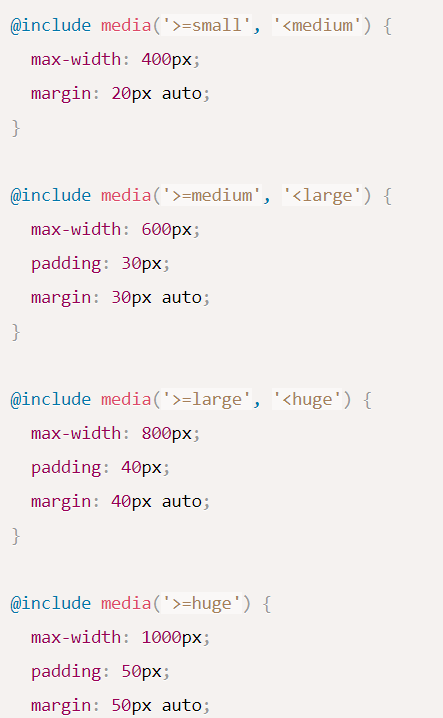
Solving Sass's media query duplication problem and enhancing your workflow | by Dominique Briggs | Medium