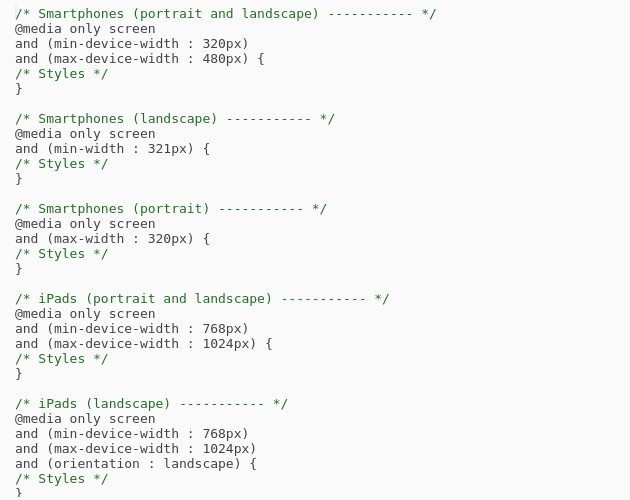
What are typical screen-width breakpoints that should be considered for CSS media queries when designing a responsive website, since devices come in all shapes and sizes? - Quora

Media query string interpolation error, "( expectedts-styled-plugin(9999)" · Issue #369 · styled-components/vscode-styled-components · GitHub

Understanding CSS Media Queries. This is not intended to be a deep dive… | by Jared Youtsey | ngconf | Medium

html - @media rules for Monitor size which I use (max-width: 1920px) and my CSS are not working - Stack Overflow