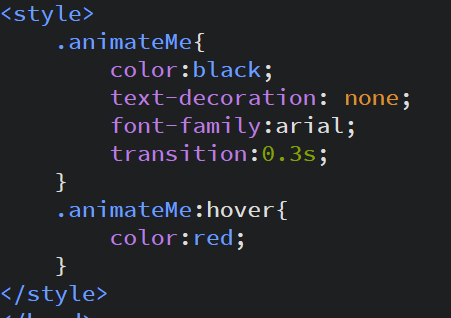
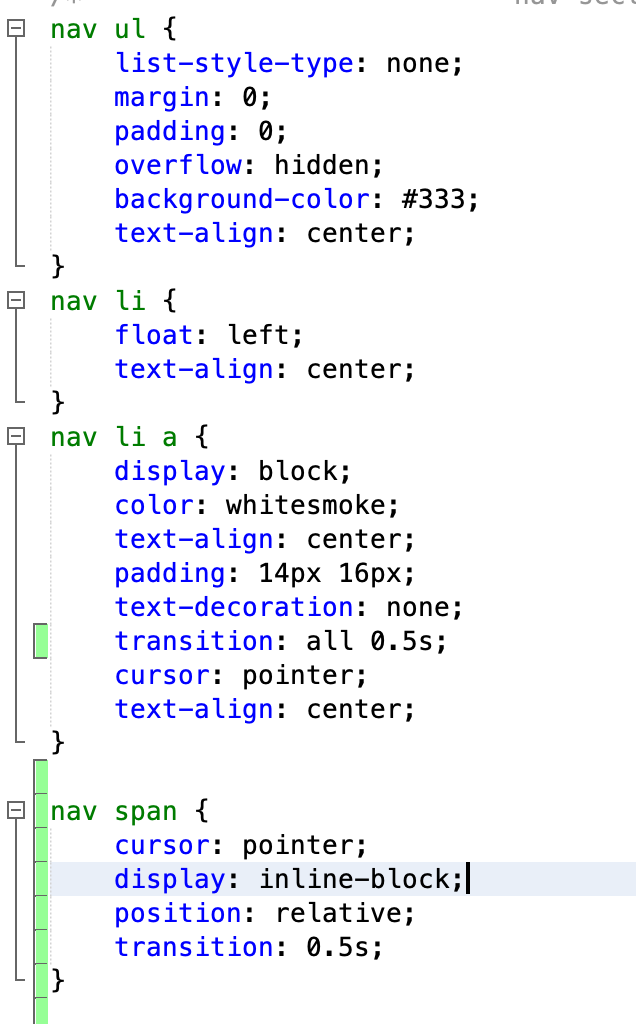
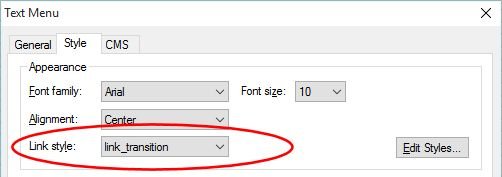
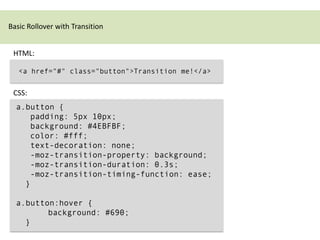
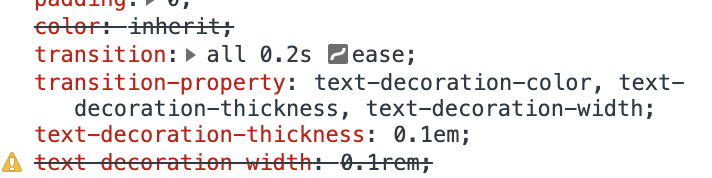
![css] highlighting not working for some transition properties · Issue #71813 · microsoft/vscode · GitHub css] highlighting not working for some transition properties · Issue #71813 · microsoft/vscode · GitHub](https://user-images.githubusercontent.com/44850778/55643471-1beceb80-57cb-11e9-84bd-6bbf172cf635.png)
css] highlighting not working for some transition properties · Issue #71813 · microsoft/vscode · GitHub

Baseboard Moulding PVD Titanium Transition DIN 1.4301 1.4307 1.4404 1.4372 1.4401 Stainless Steel Trim for Corner Decoration - China Steel Profile and Metal Edge

Coder - <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .pagination{ position:absolute; top:50%; left:30%; display:flex; justify-content:center; align-item:center; } .pagination a { color ...

Paper Cut Background. Abstract Realistic Paper Decoration for Design, Gradient Transition of Pink To Blue Layers. 3d Relief Stock Vector - Illustration of layered, graphic: 172874627

offbb Chemistry Elements Period Table Transition Metals Zirconium Zr Art Painting Frame Exhibition Decoration Home Adorn Decor : Amazon.in: Home & Kitchen