Seb ⚛️ ThisWeekInReact.com on Twitter: "@JoshWComeau @storybookjs @winkerVSbecks @acemarke @Mega_Jules @seancdavis29 @jimniels @barelyreaper @jonmeyers_io @remix_run @leeerob @colinhacks 🧵 Remix Blocks by @AlexandroMtzG I like the idea behind this ...

I am a Programmer on Twitter: "Creat Custom Decorators with Storybook & Vue ☞ https://t.co/sOyBeVBOg6 #Vue #Storybook #Morioh https://t.co/nckdquxWBa" / Twitter










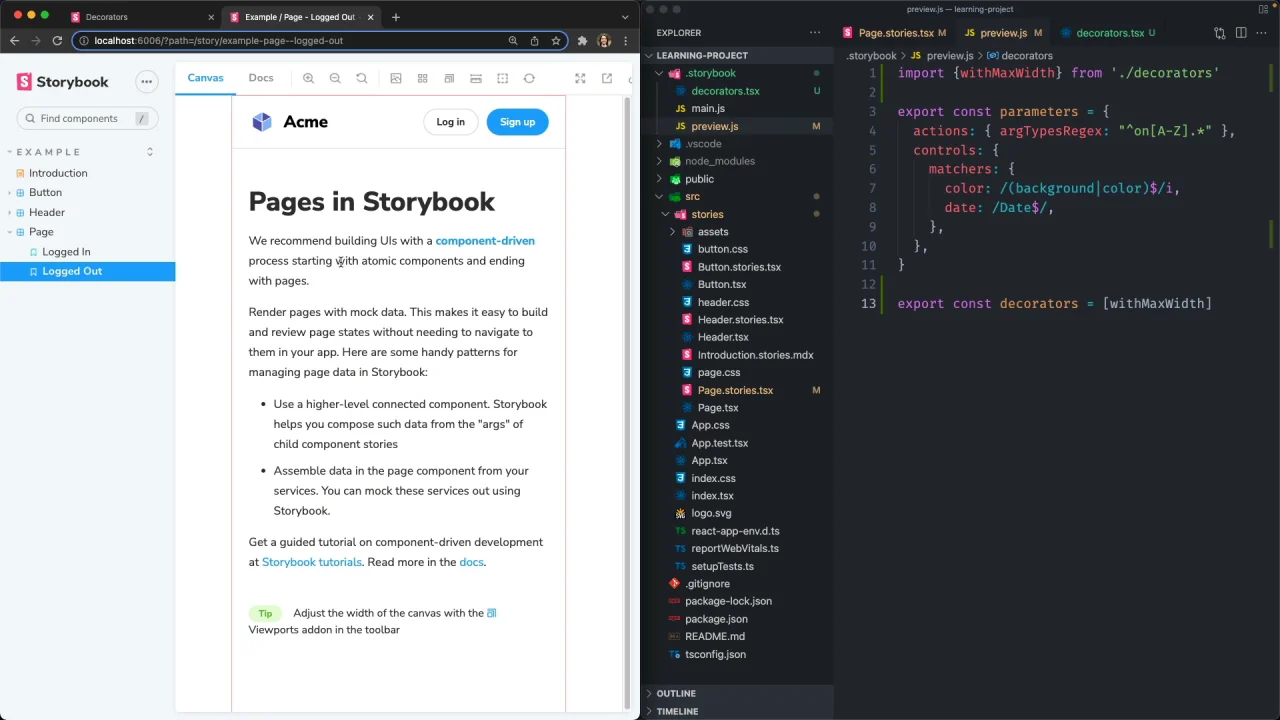
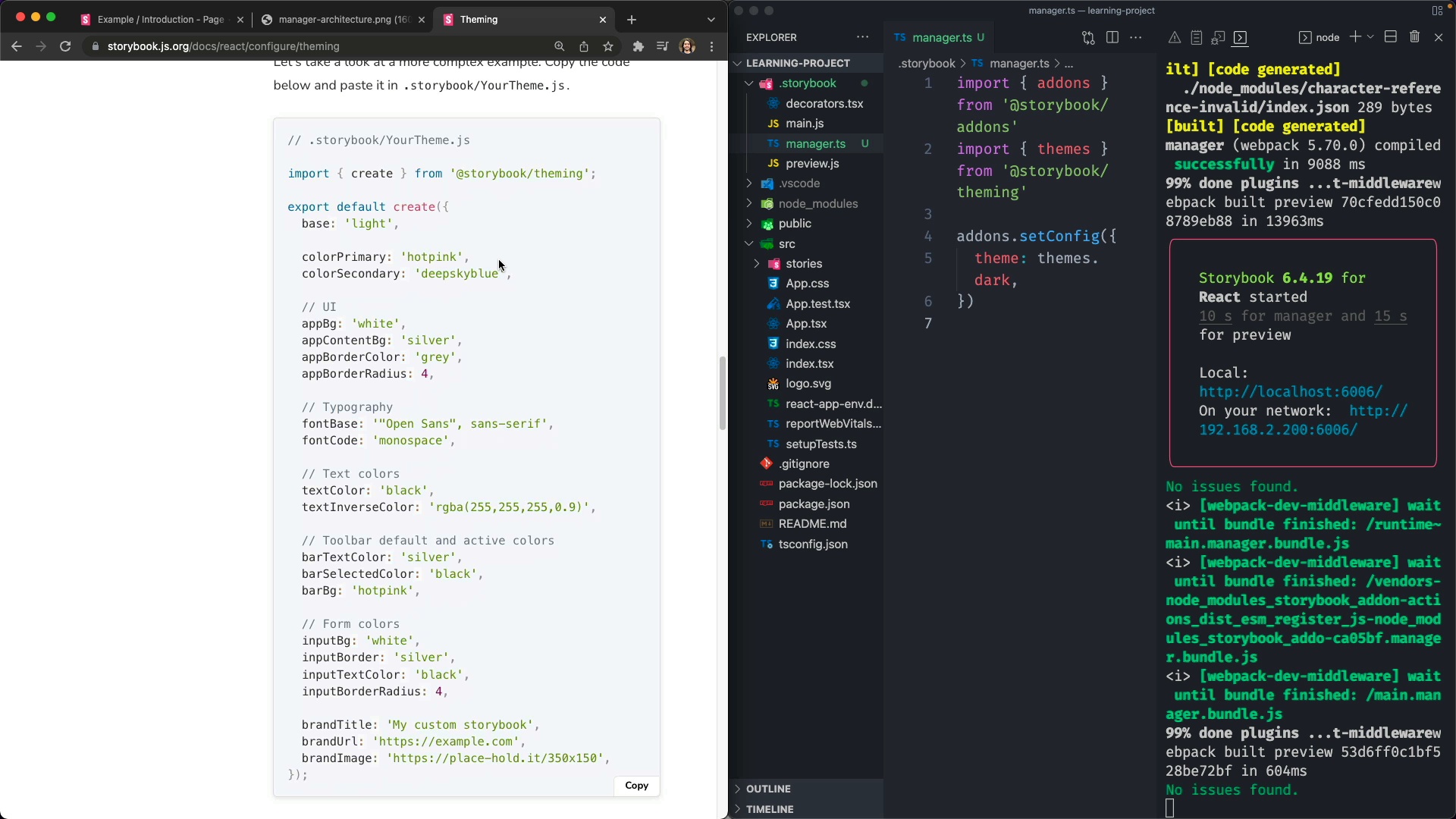
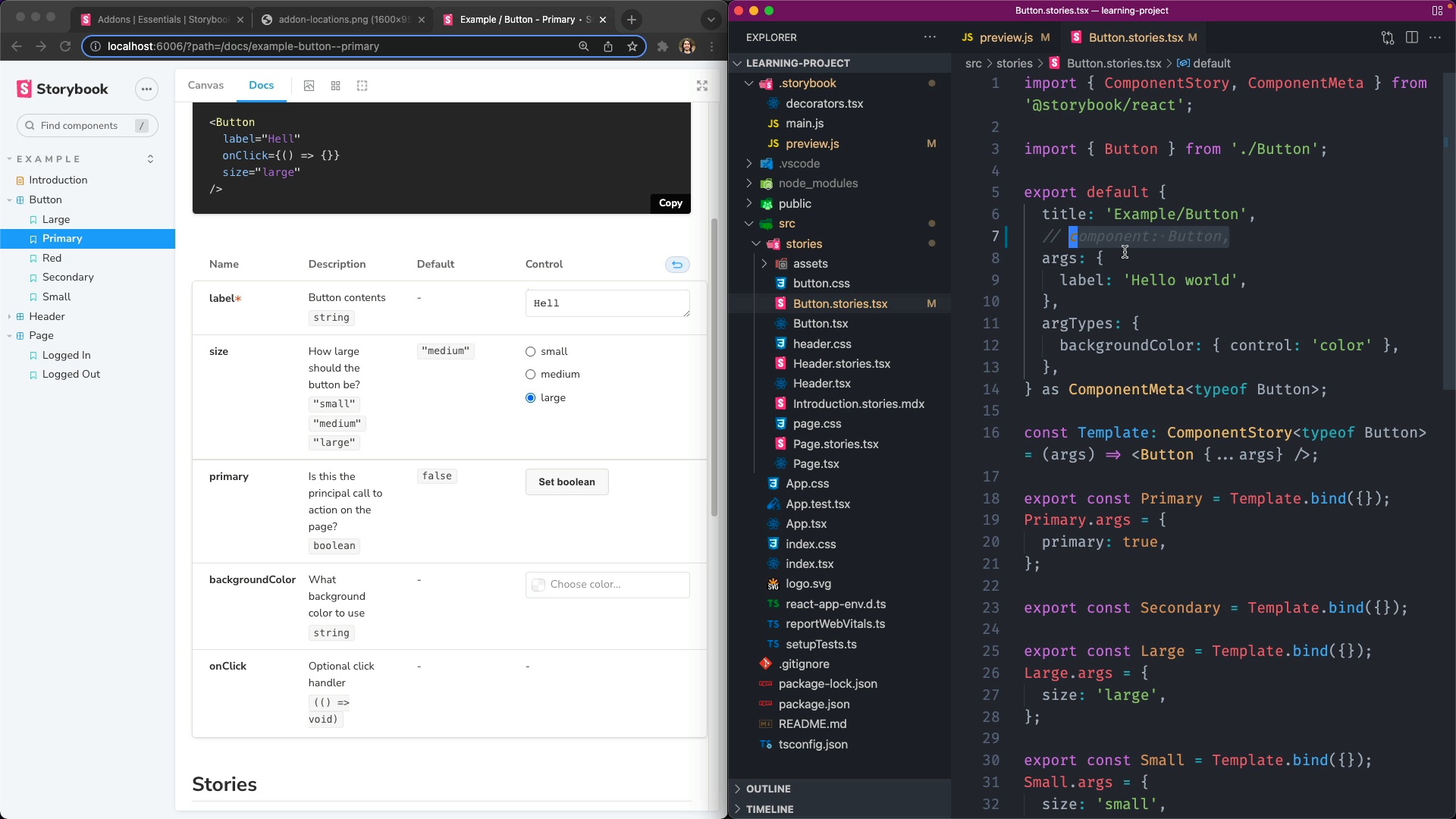
![6.0] when renaming preview.js to .ts the preview config is not found 6.0] when renaming preview.js to .ts the preview config is not found](https://user-images.githubusercontent.com/36707637/140735082-ae3e89ce-9bc9-4988-9024-925a8d069bdc.png)