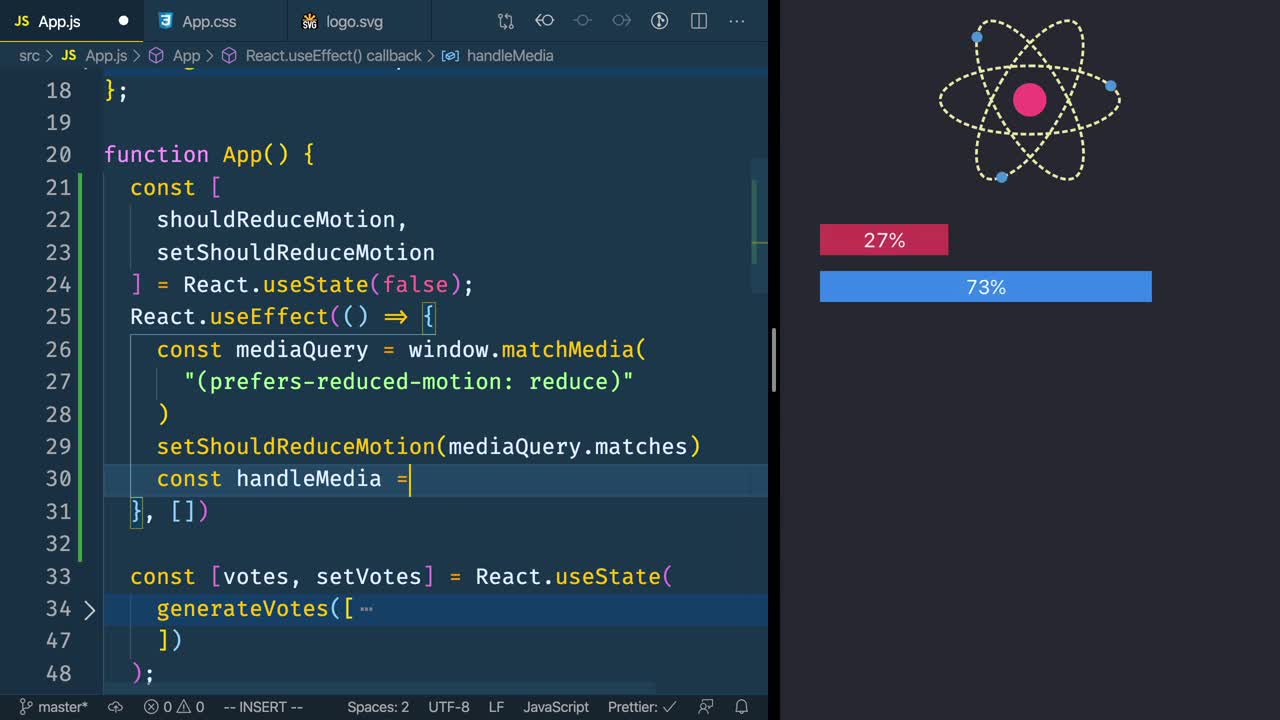
Adding dark mode to your React app with hooks, media queries and CSS variables | by Nate Watson | Medium

Media query styles applied only to the first element in function · Issue #1320 · cssinjs/jss · GitHub

Make React Firebase Website Responsive with Media Queries🔥 Complete React with Firebase | Hindi #16 - YouTube

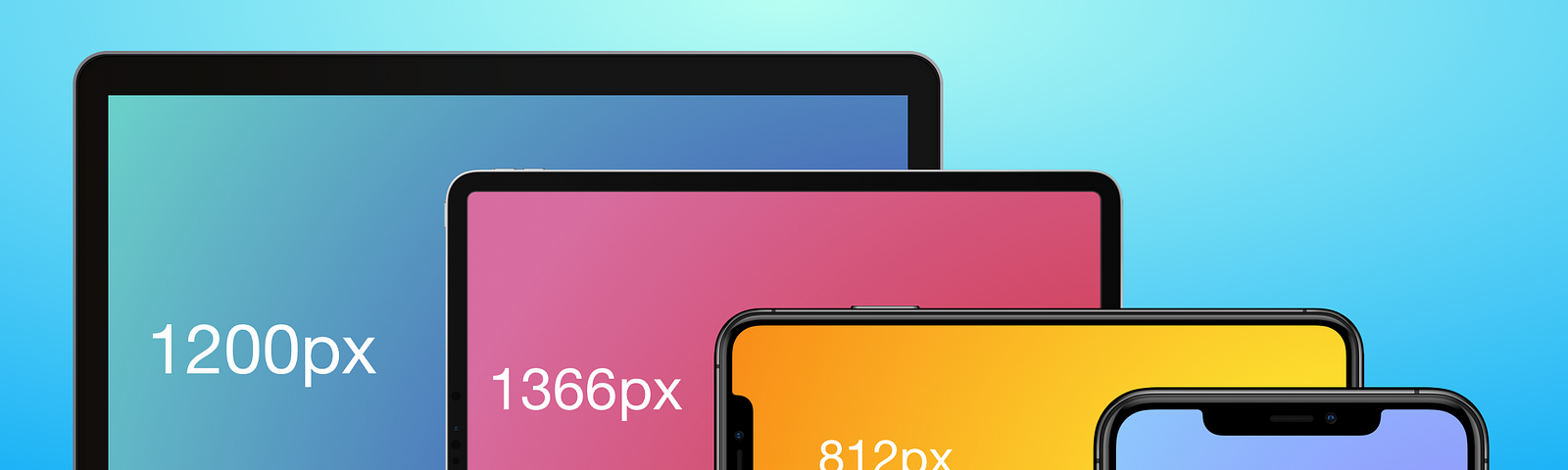
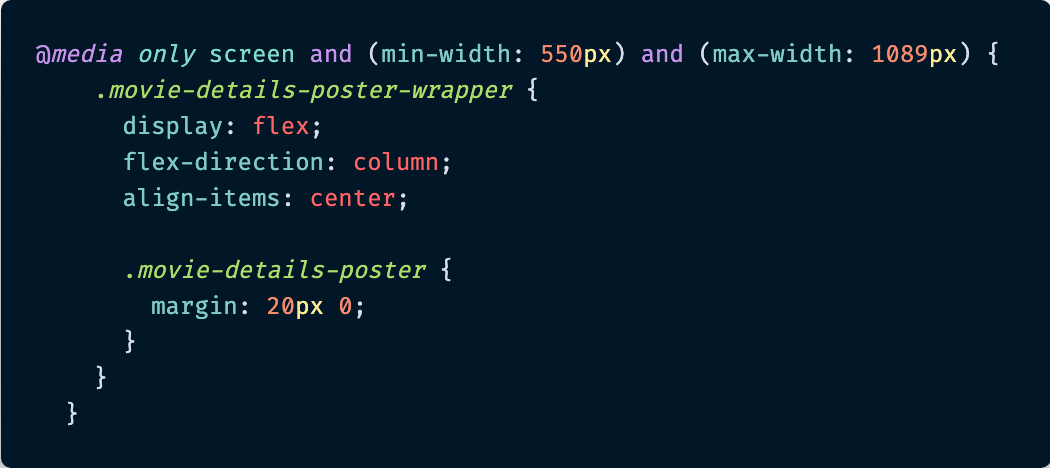
Pure CSS Media Queries and Responsive Web Design With React | by Paige Niedringhaus | Better Programming