
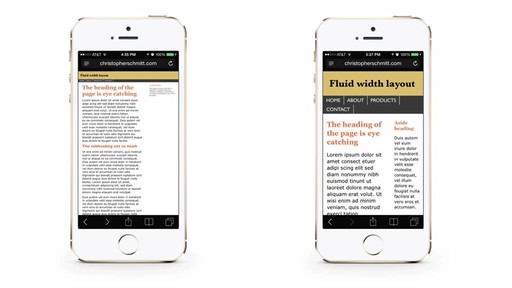
Setting viewport initial scale - Learning Responsive Media Video Tutorial | LinkedIn Learning, formerly Lynda.com

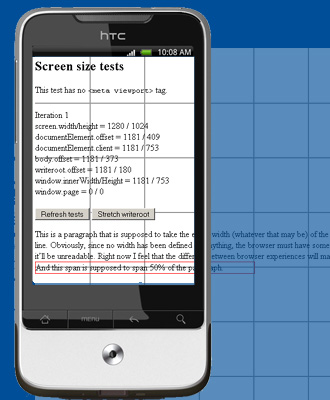
Xiaomi Redmi Note 9 Pro, resolución de viewport CSS, densidad de píxeles, tamaño de pantalla, media queries

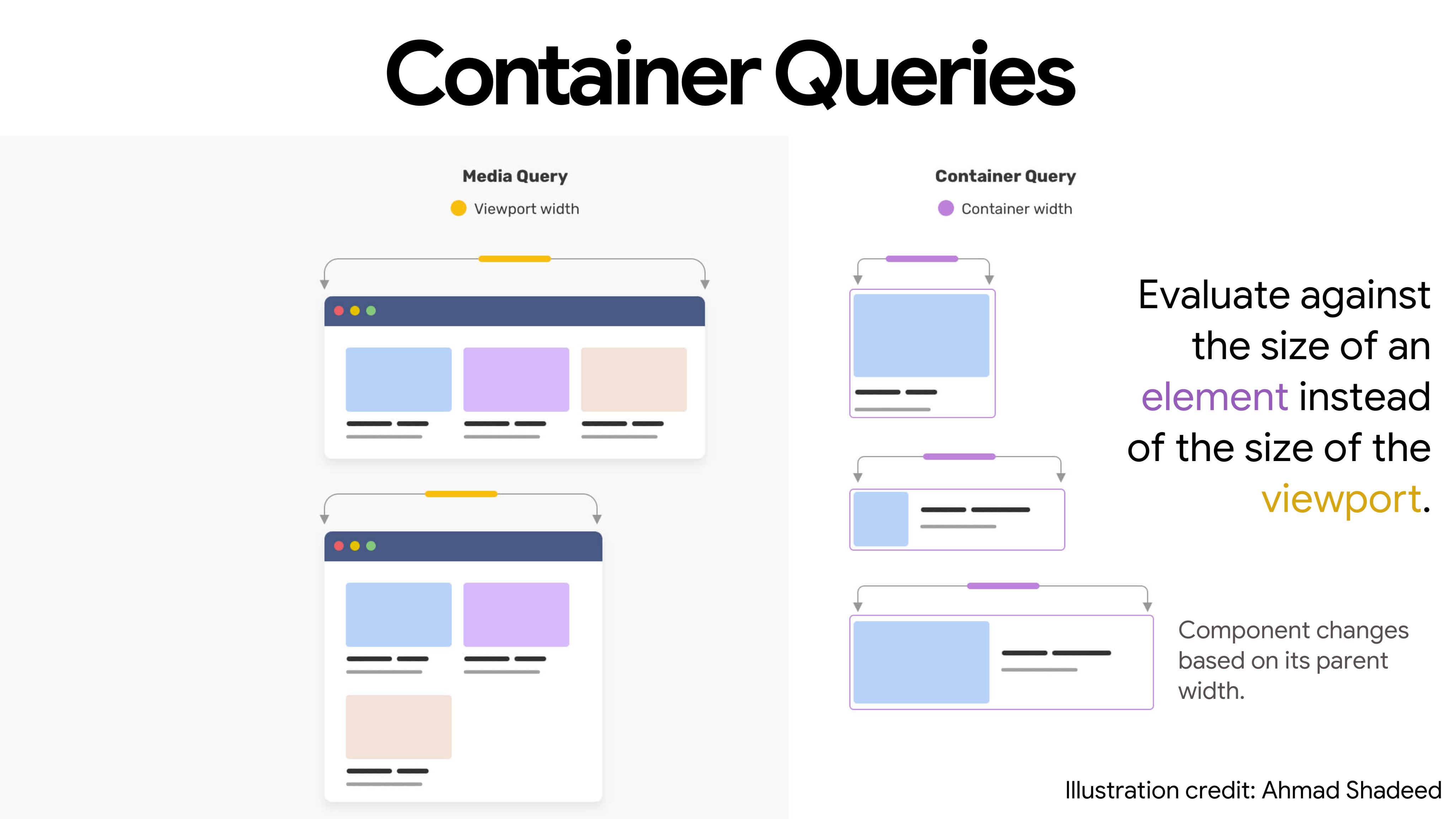
Addy Osmani on Twitter: "Intent to ship Container Queries in Chrome! https://t.co/BOPNBLAT3V. Style elements based on the size of a container vs. just the viewport. In-development in Firefox & Safari. https://t.co/b2PQl5A7m7" /