
Biomedicines | Free Full-Text | Mechanisms Underlying Antipsychotic-Induced NAFLD and Iron Dysregulation: A Multi-Omic Approach

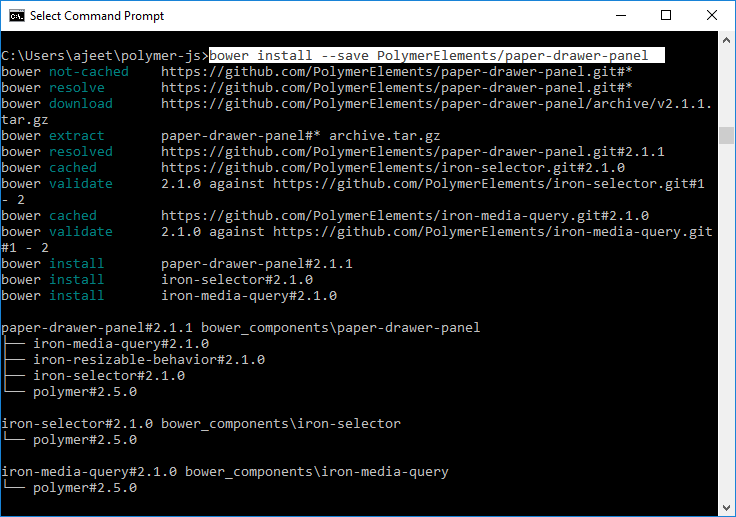
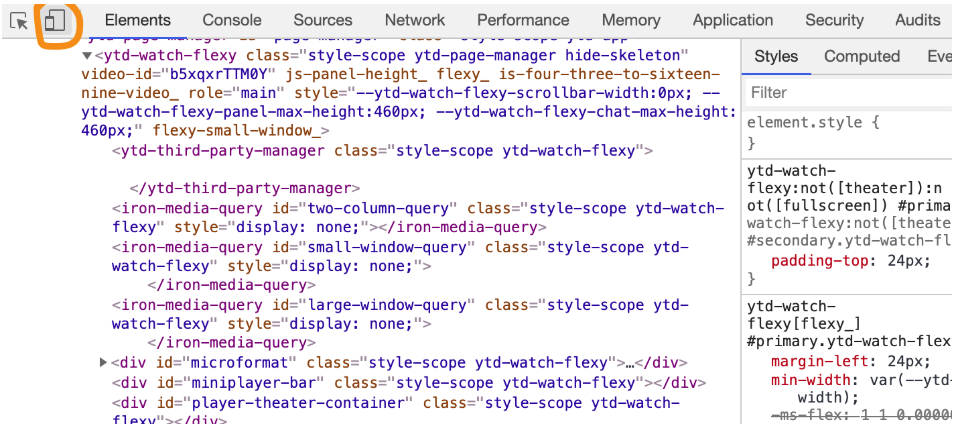
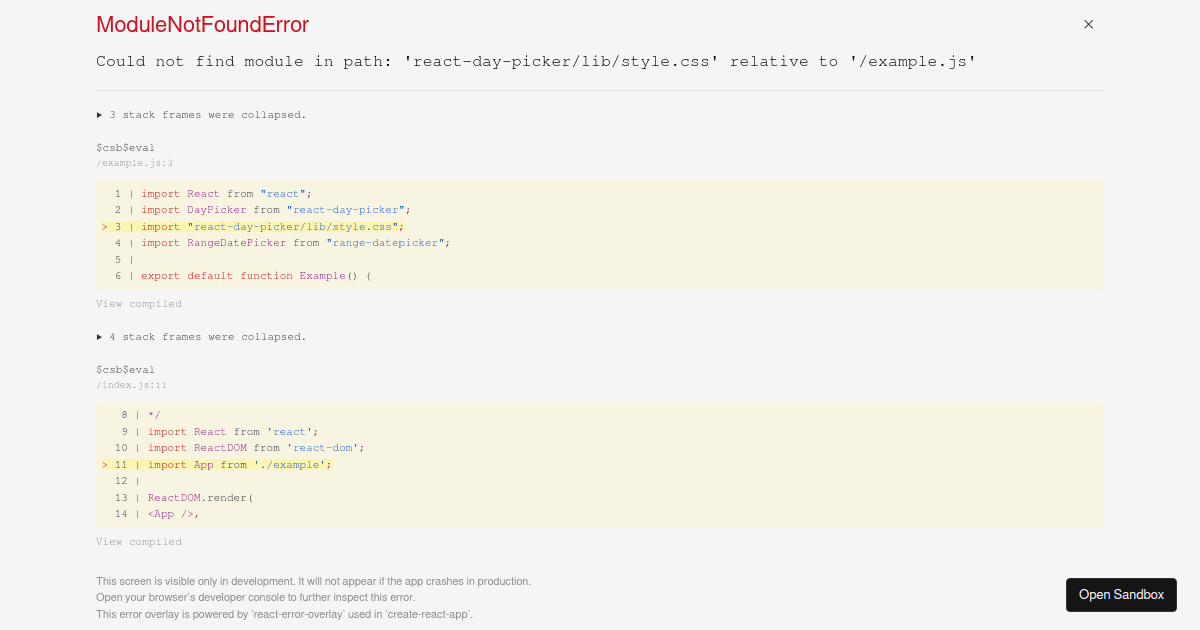
polymer 3.x - Can't find packages in stackblitz, even though it is present in npm website. How to install then? - Stack Overflow