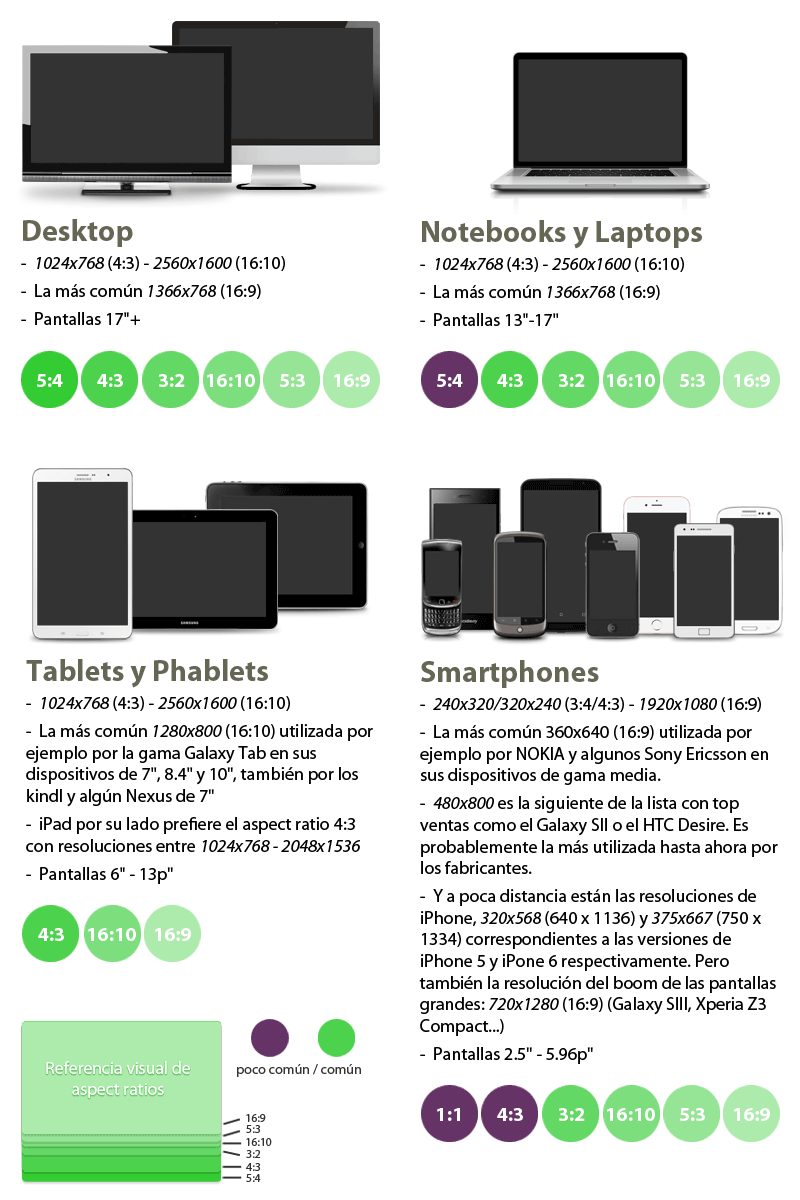
Apple iPhone SE (2020), resolución de viewport CSS, densidad de píxeles, tamaño de pantalla, media queries

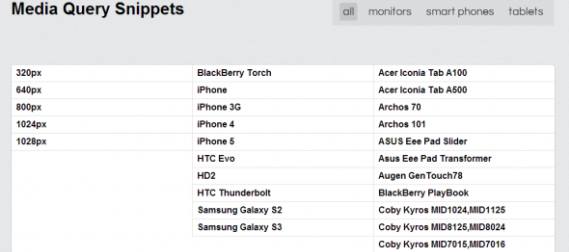
10 Snippets de los media queries | Noticias de Diseño y Desarrollo Web, Javascript, Angular, React, Vue, Php

Apple iPhone X (2018), resolución de viewport CSS, densidad de píxeles, tamaño de pantalla, media queries