
Ana Tudor 🐯🖤🌻 on Twitter: "Using CSS `clip-path` to get hexagons with rounded corners (WebKit only) http://t.co/pCw3UQHJ9O http://t.co/ByvoPX7WKz" / Twitter
jss-vendor-prefixer] clip-path to -webkit-clip-path not working · Issue #228 · cssinjs/css-vendor · GitHub


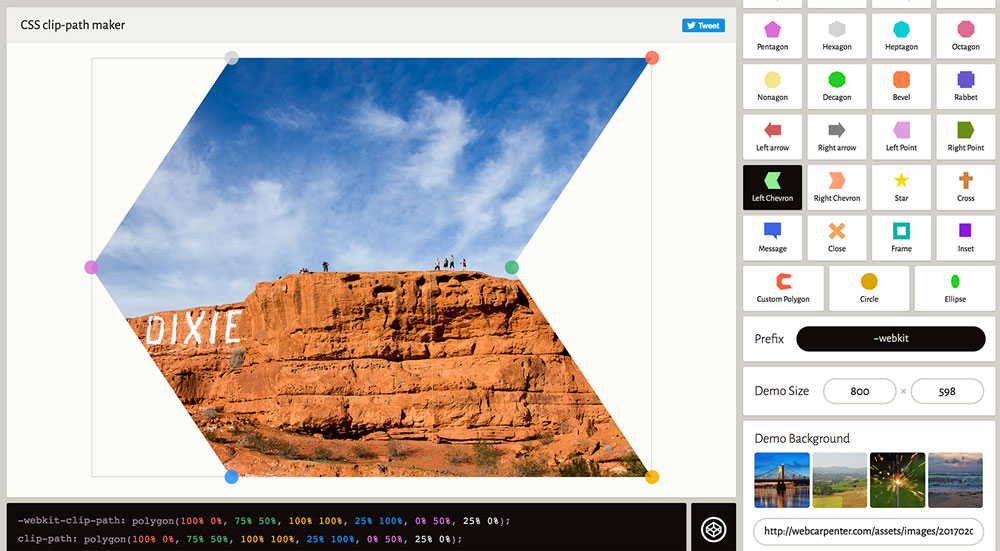
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari.jpg?fit=1024%2C500)














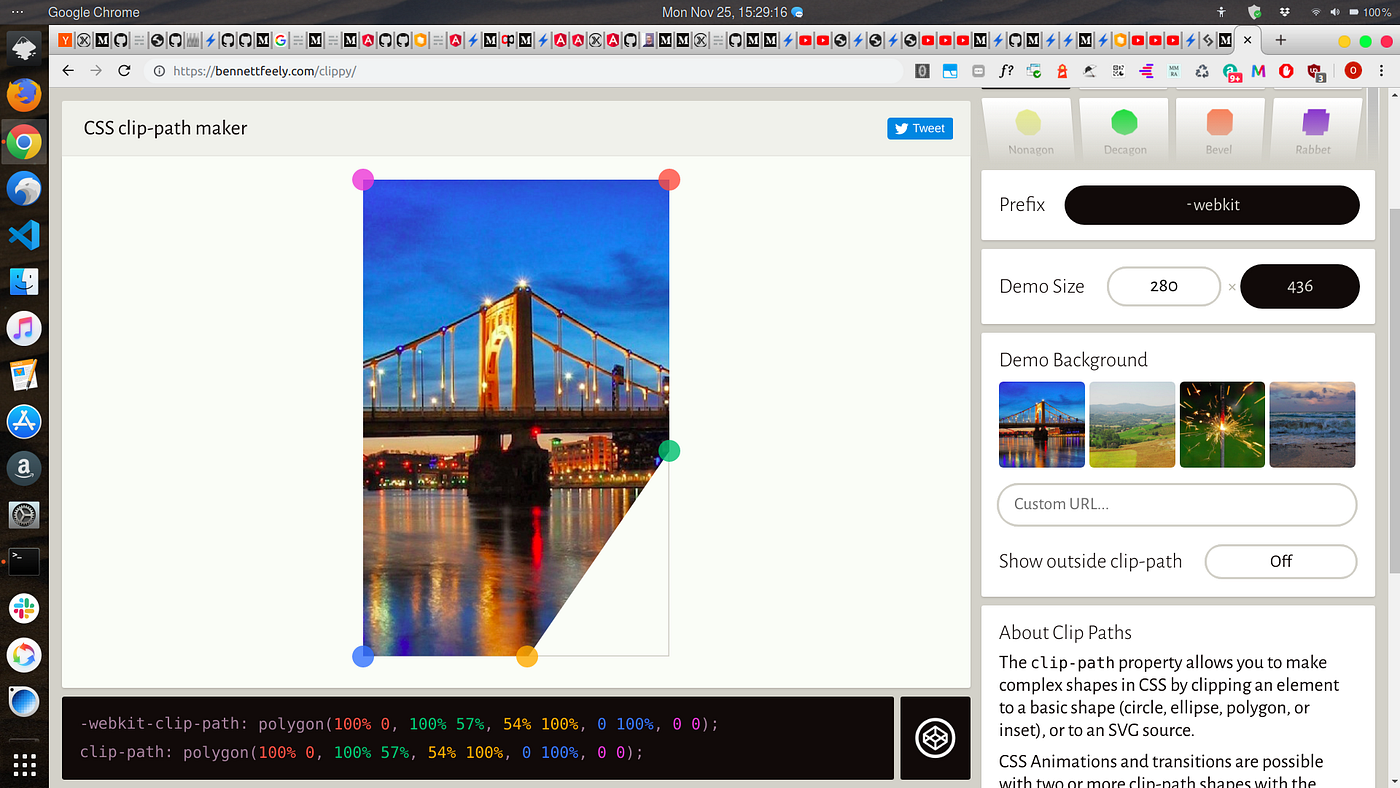
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-issue-fixed-in-safari.jpg?fit=1024%2C622)




