
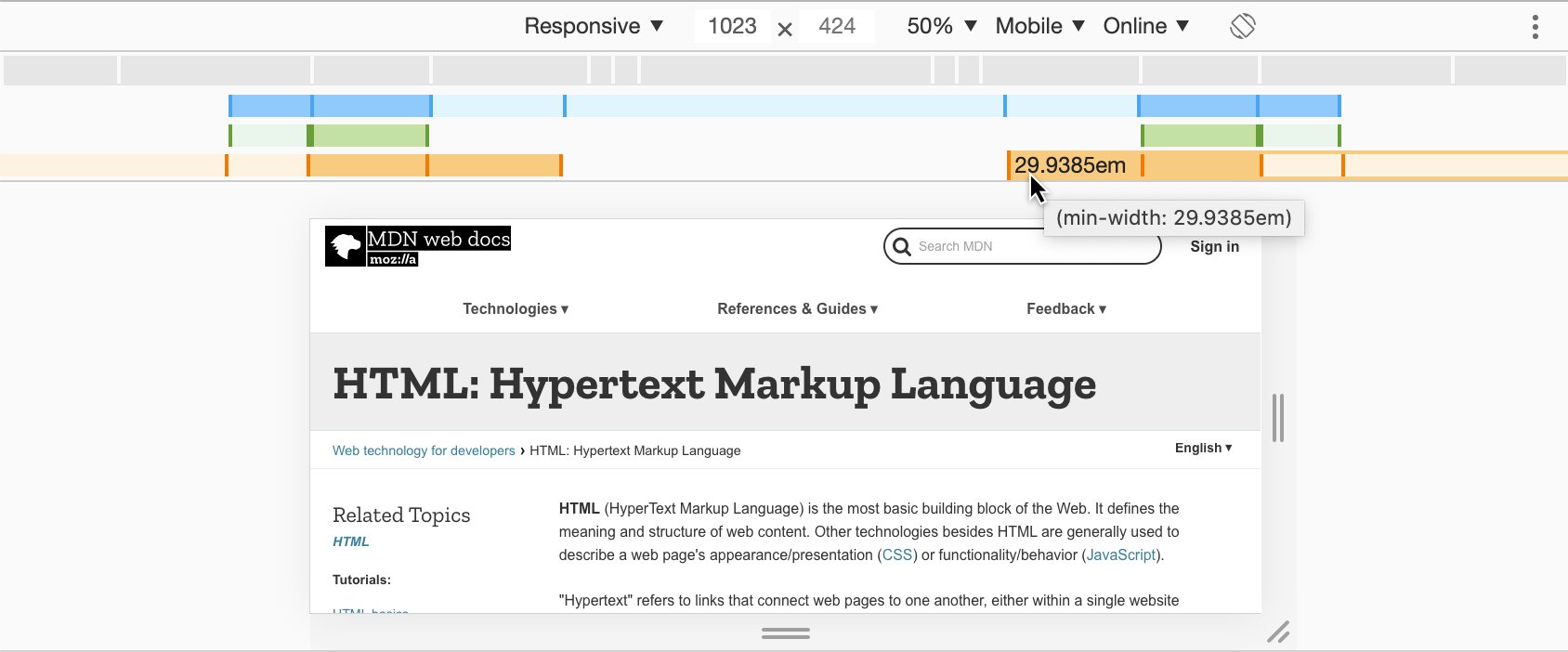
Firefox DevTools on Twitter: "Do you use this UI in Chrome for visualizing media query breakpoints? We'd love to learn more about: • what specific problems you solve with this • what
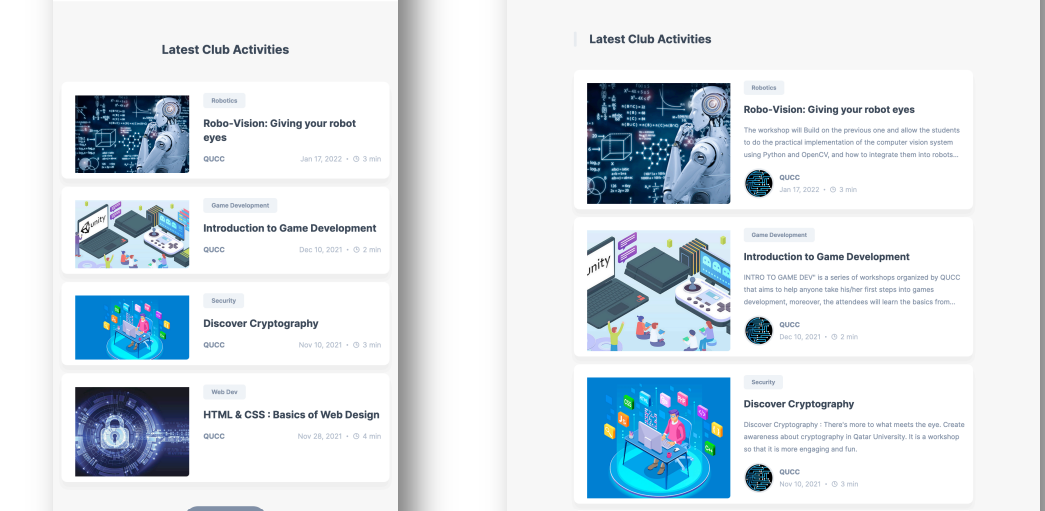
GitHub - dutchenkoOleg/sort-css-media-queries: The custom `sort` method (mobile-first / desktop-first) for the `postcss-sort-media-queries` and `css-mqpacker`, or possibly something else
















![React Tutorial #9 E-Commerce (CSS Media Query) [Urdu/Hindi] - YouTube React Tutorial #9 E-Commerce (CSS Media Query) [Urdu/Hindi] - YouTube](https://i.ytimg.com/vi/r1fq265dUXA/maxresdefault.jpg)