
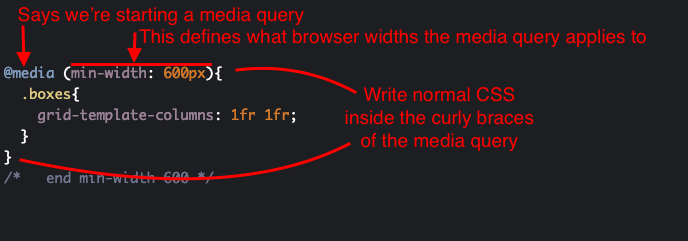
Basics of CSS Responsive Design: Featuring Simple Breakpoints and Media Queries | by Aaron Na | Medium
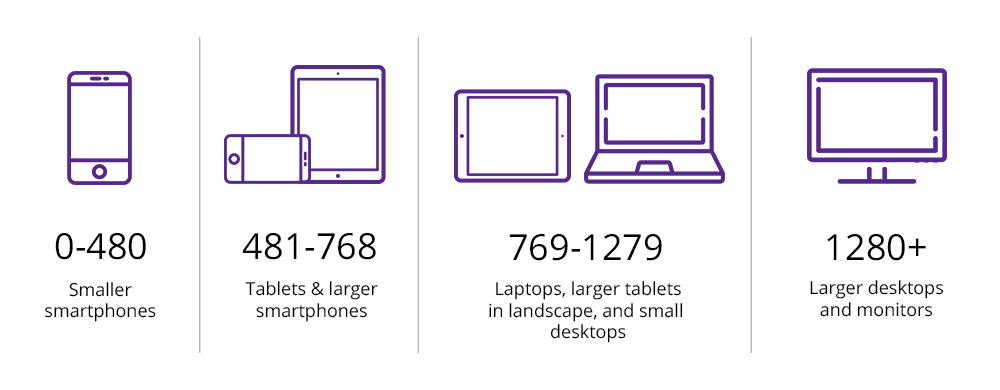
What are typical screen-width breakpoints that should be considered for CSS media queries when designing a responsive website, since devices come in all shapes and sizes? - Quora






![css-media-queries] Foldables support and enablement · Issue #4141 · w3c/csswg-drafts · GitHub css-media-queries] Foldables support and enablement · Issue #4141 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/1134620/61652286-6dcb5b80-ac6c-11e9-8f6c-5a696f145125.gif)







![What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED] What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED]](https://testsigma.com/blog/wp-content/uploads/What-are-CSS-Breakpoints-and-Media-Query-Breakpoints-2022-UPDATED.jpg)


![Qué es una Media Query? - [Incluye ejemplos] Qué es una Media Query? - [Incluye ejemplos]](https://hostingwebcloud.com/wp-content/uploads/2019/08/que-es-media-querie-2.png)

![Mastering Media Queries [Support Series] Mastering Media Queries [Support Series]](https://blog.hubspot.com/hs-fs/hubfs/Mastering%20Media%20Queries%20%5BSupport%20Series%5D.jpeg?width=336&name=Mastering%20Media%20Queries%20%5BSupport%20Series%5D.jpeg)



