Apple iPhone 11 Pro, resolución de viewport CSS, densidad de píxeles, tamaño de pantalla, media queries

Apple iPhone X (2018), resolución de viewport CSS, densidad de píxeles, tamaño de pantalla, media queries

Apple iPhone SE (2020), resolución de viewport CSS, densidad de píxeles, tamaño de pantalla, media queries

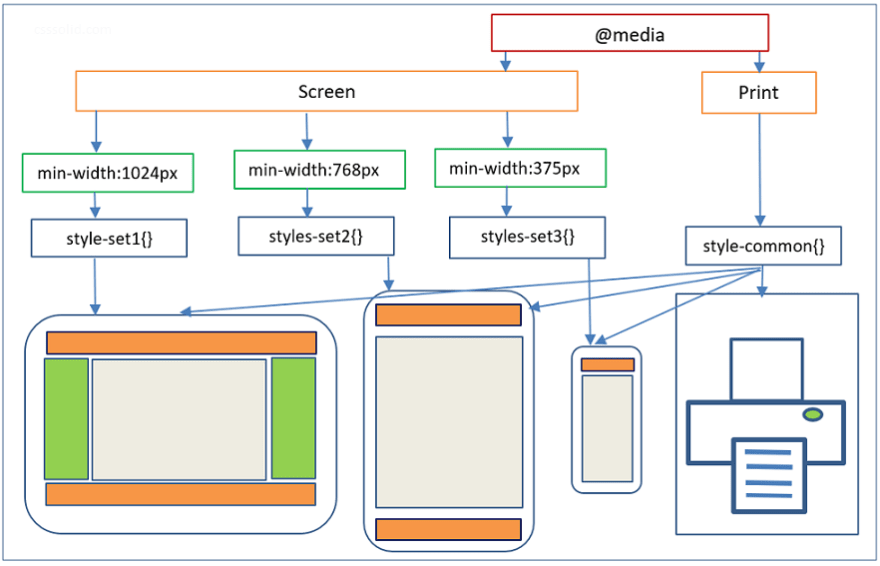
CSS Media Queries for Mobile & Desktop (iPhone & Tablet & Desktop & Laptop) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)

Apple iPhone 14 PRO MAX (2022), resolución de viewport CSS, densidad de píxeles, tamaño de pantalla, media queries

















![Safari Inspector CSS Media Query Selectors Show as [object Object] - Stack Overflow Safari Inspector CSS Media Query Selectors Show as [object Object] - Stack Overflow](https://i.stack.imgur.com/qVocA.png)