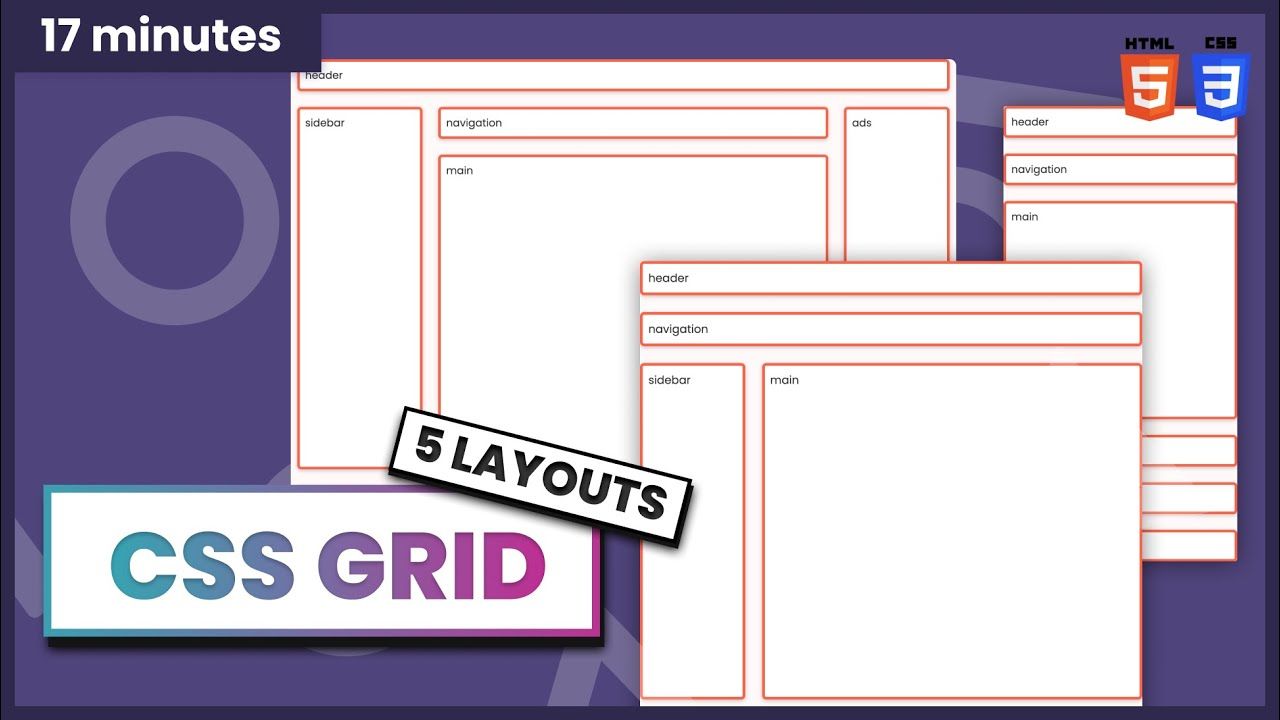
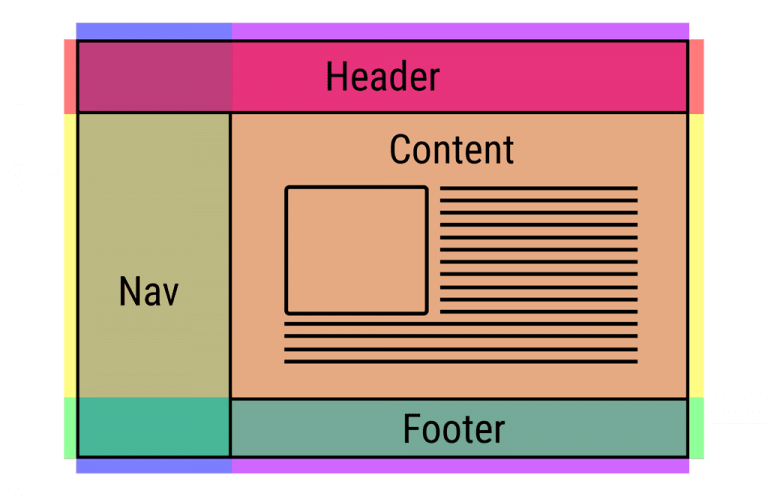
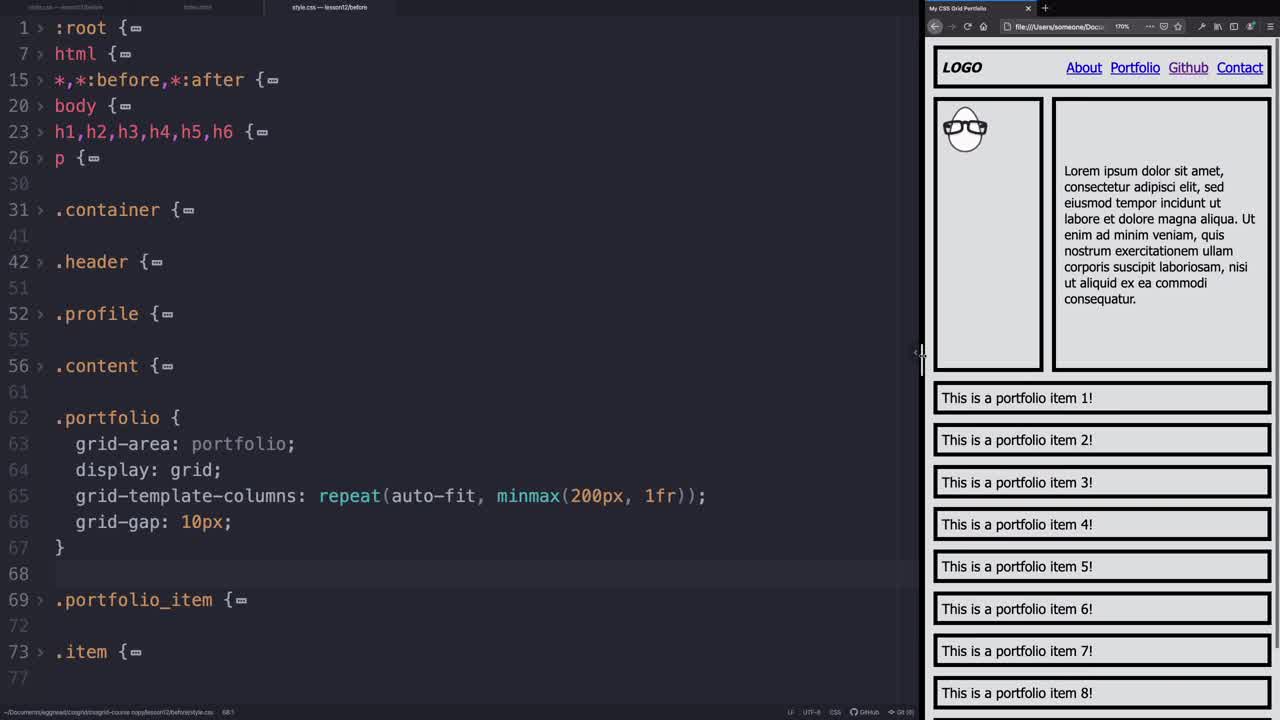
Create a responsive grid layout with no media queries, using CSS Grid | Css grid, Responsive grid, Grid layouts

Responsive CSS Grid: The Ultimate Layout Freedom. A 5 minute tutorial for UX/UI Designer & Developer | Muzli - Design Inspiration

Modern CSS Layouts: Learn CSS Flexbox, CSS Grid, and CSS Media Query (English Edition) eBook : Ragab, Abdelfattah: Amazon.es: Tienda Kindle