
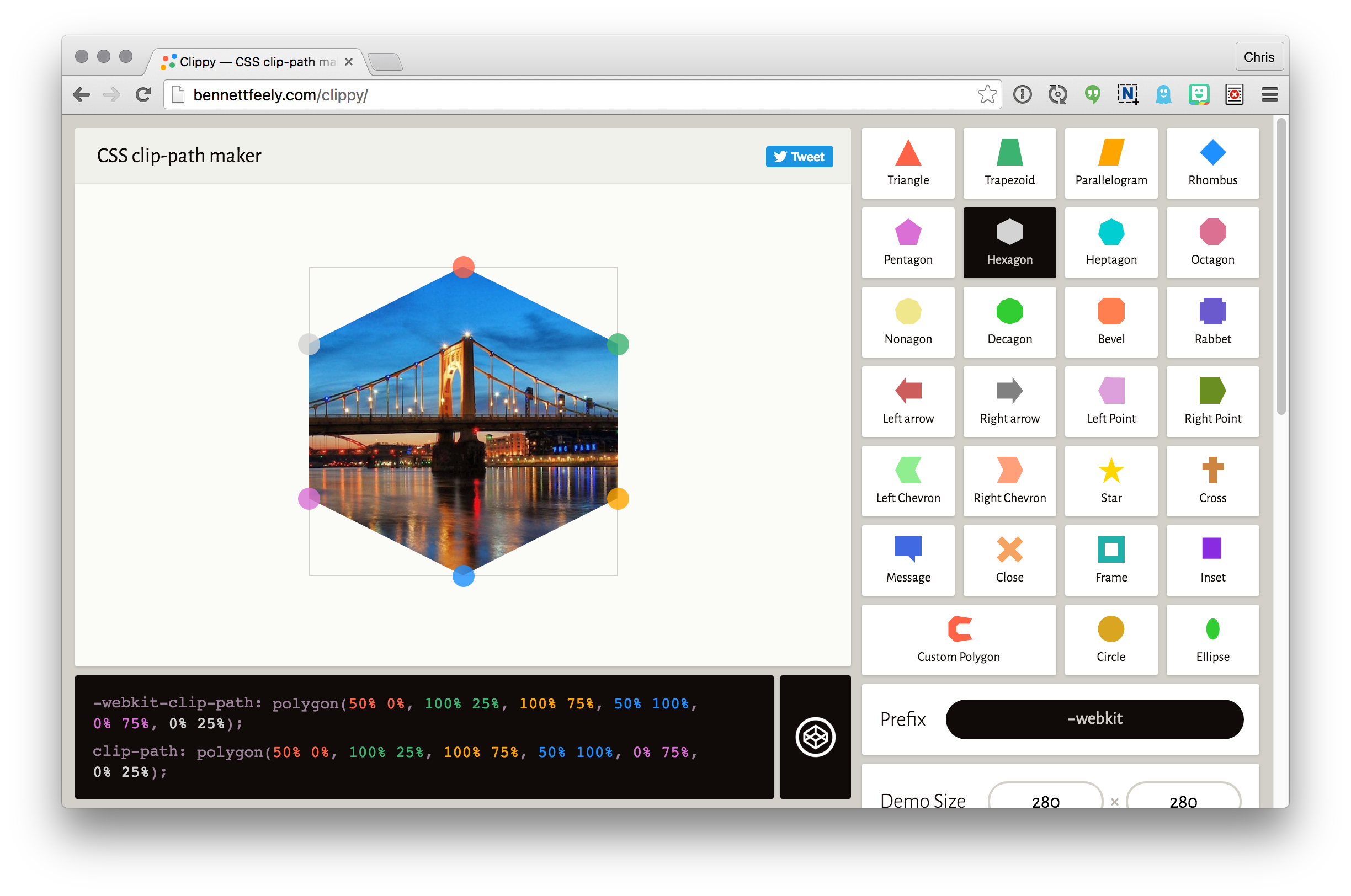
CSS-Tricks on Twitter: "Reminder that Clippy is an *awesomely helpful* little app for clip-path https://t.co/SZILcdftSZ https://t.co/qcKvcaTO8a" / Twitter
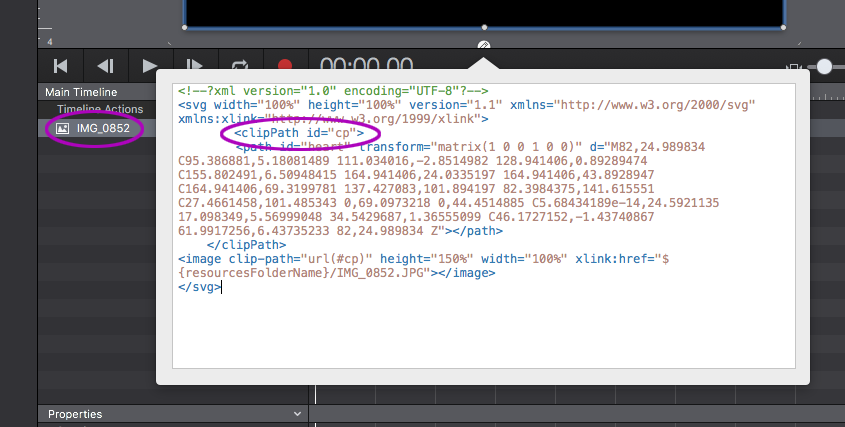
GitHub - komachi/postcss-clip-path-polyfill: PostCSS plugin which add SVG hack for clip-path property to make it work in Firefox